
The idea: be the leading personalized astrology app that offers on-demand readings from a live astrologer.
Doing a lot of research on astrology, there was one clear thing: people either love it, or really really hate it. We realized we wanted to see if we could make those who hated it, see it in a different light — and those who loved astrology, wouldn’t be able to stay away.
Before doing anything else, we tested a Facebook chat bot to see if people would like the concept of having their horoscope sent to them in tiny little bits, to make it feel more like a conversation and less like reading a page from a book only to skim through finding the most important parts.
After users seemed to really dig the back and forth concept, we added notifications so the user would receive their new horoscope by 10am every morning via chat. The user numbers increased rapidly and organically, and after doing a few Facebook ads promoting the concept, we knew were onto something.

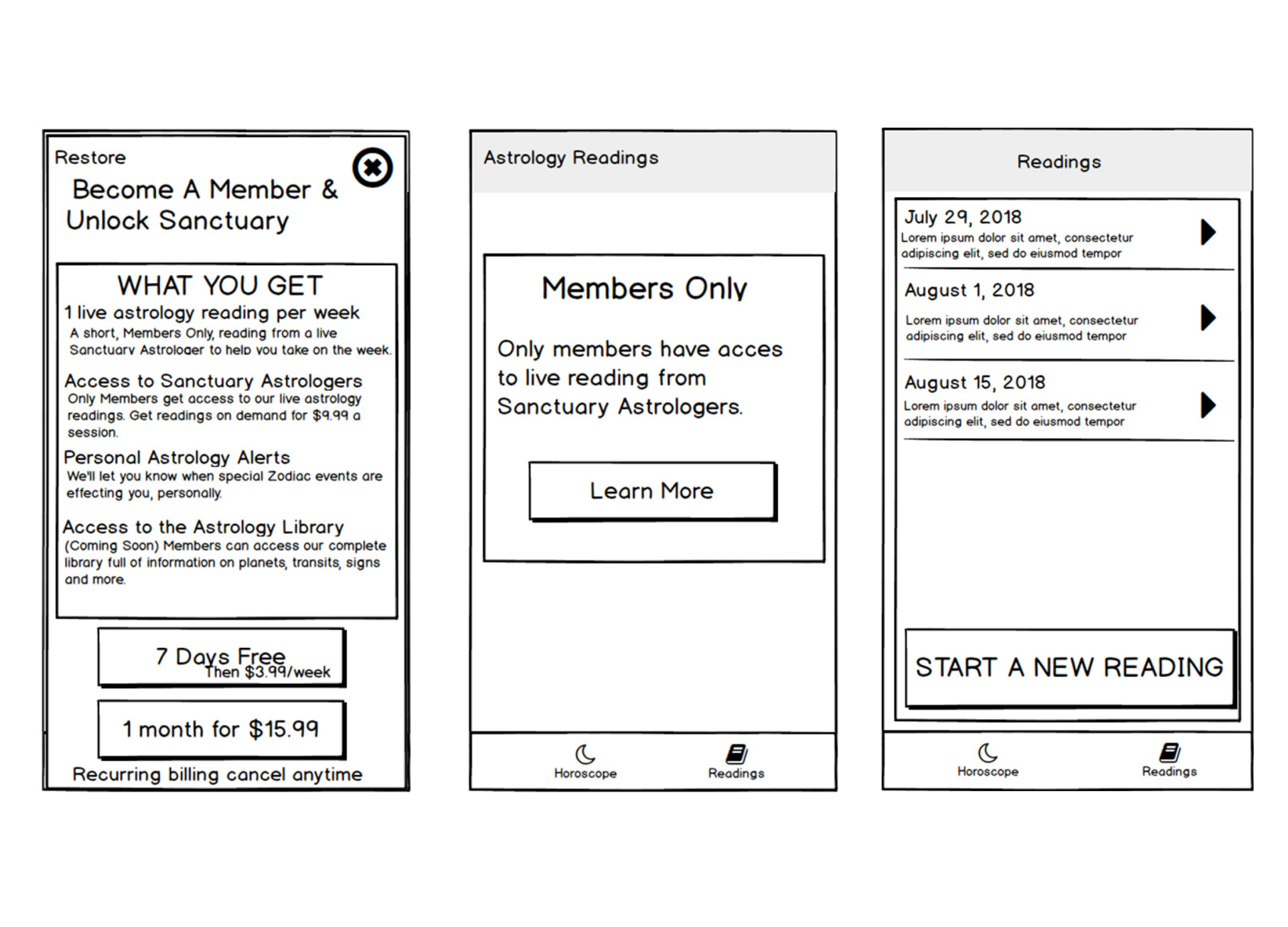
Early Wires
I started sketching some things out, collaborating and white boarding with Chris, the Head of Product, and how the initial flow would be if it were a native app. We knew it had to be fun, simple, easy to use and extremely lightweight.
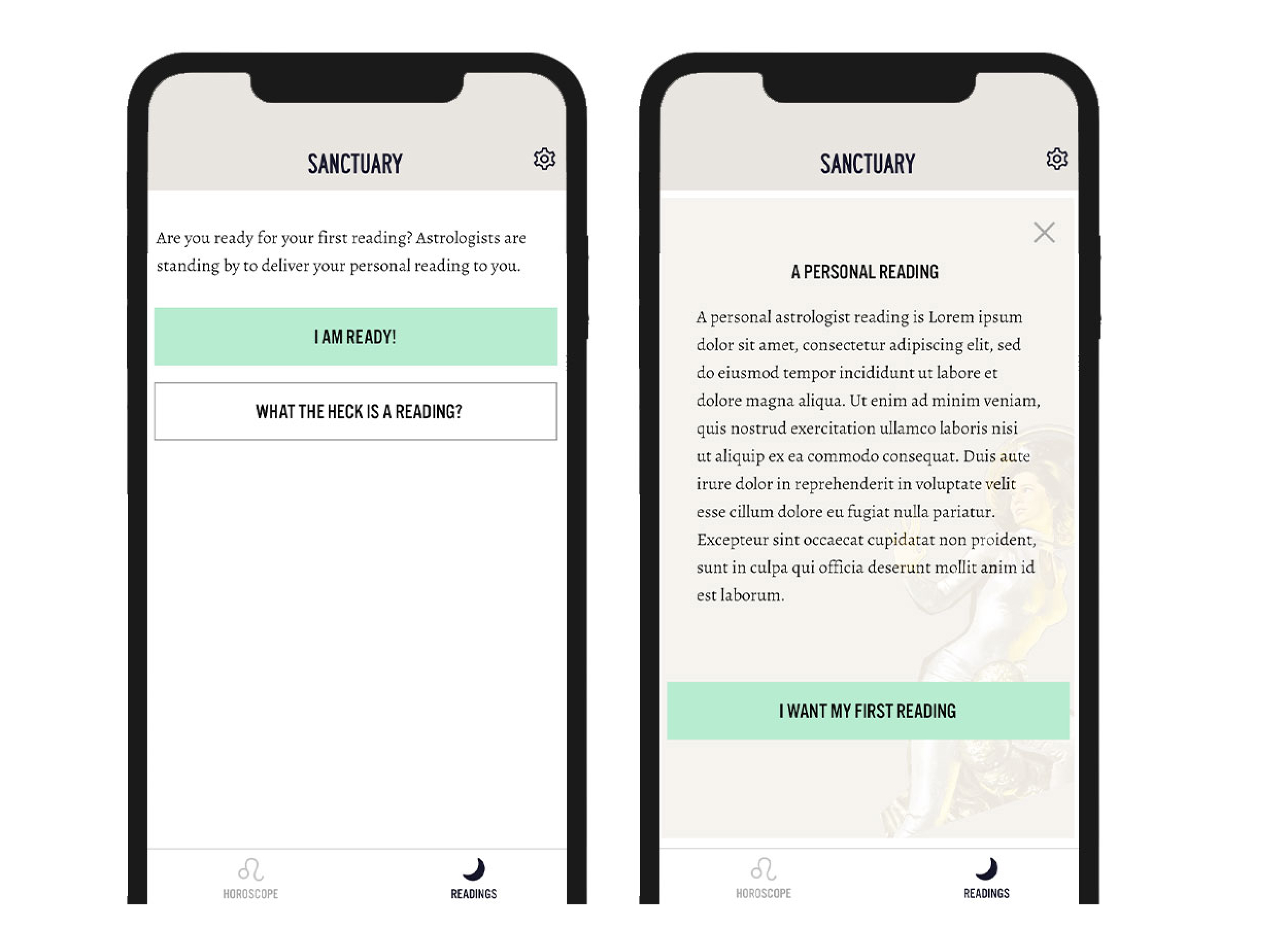
After spending about a week compiling a decent MVP of initial wires and flows, we decided on two tabs: Horoscope and Readings. The horoscope side of things would be forever free, but the readings would be how we made money.
We chatted with data folks about how we could collect all of the data we needed directly from our server code to make the mobile interactions even more trackable — which was essentially our gold mine if done correctly. We teamed up with a group of developers to start getting the backend pieces in place, making sure our data structure was forefront — and by using Segment, we would be able to personalize the experience as our user base grew.
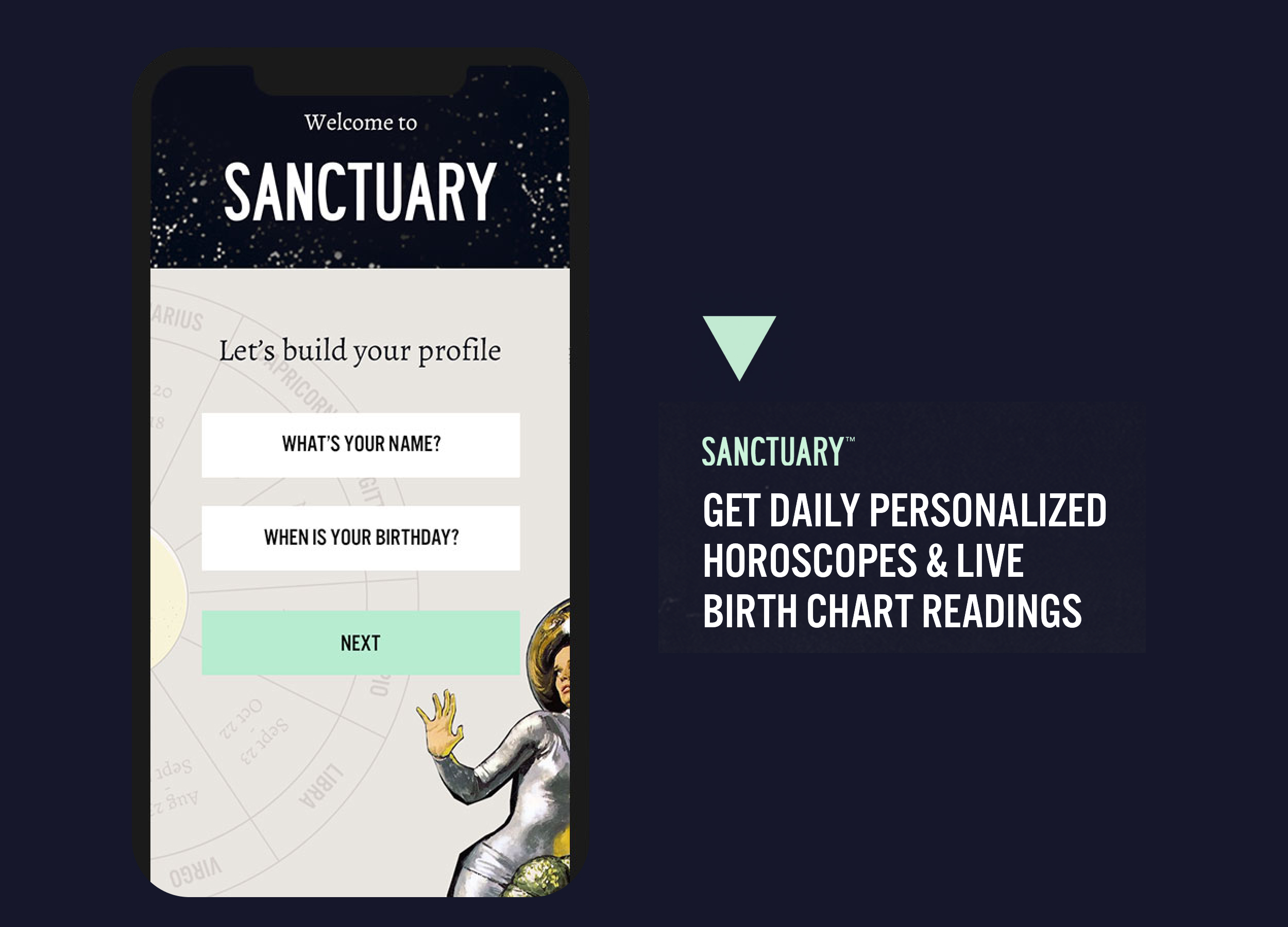
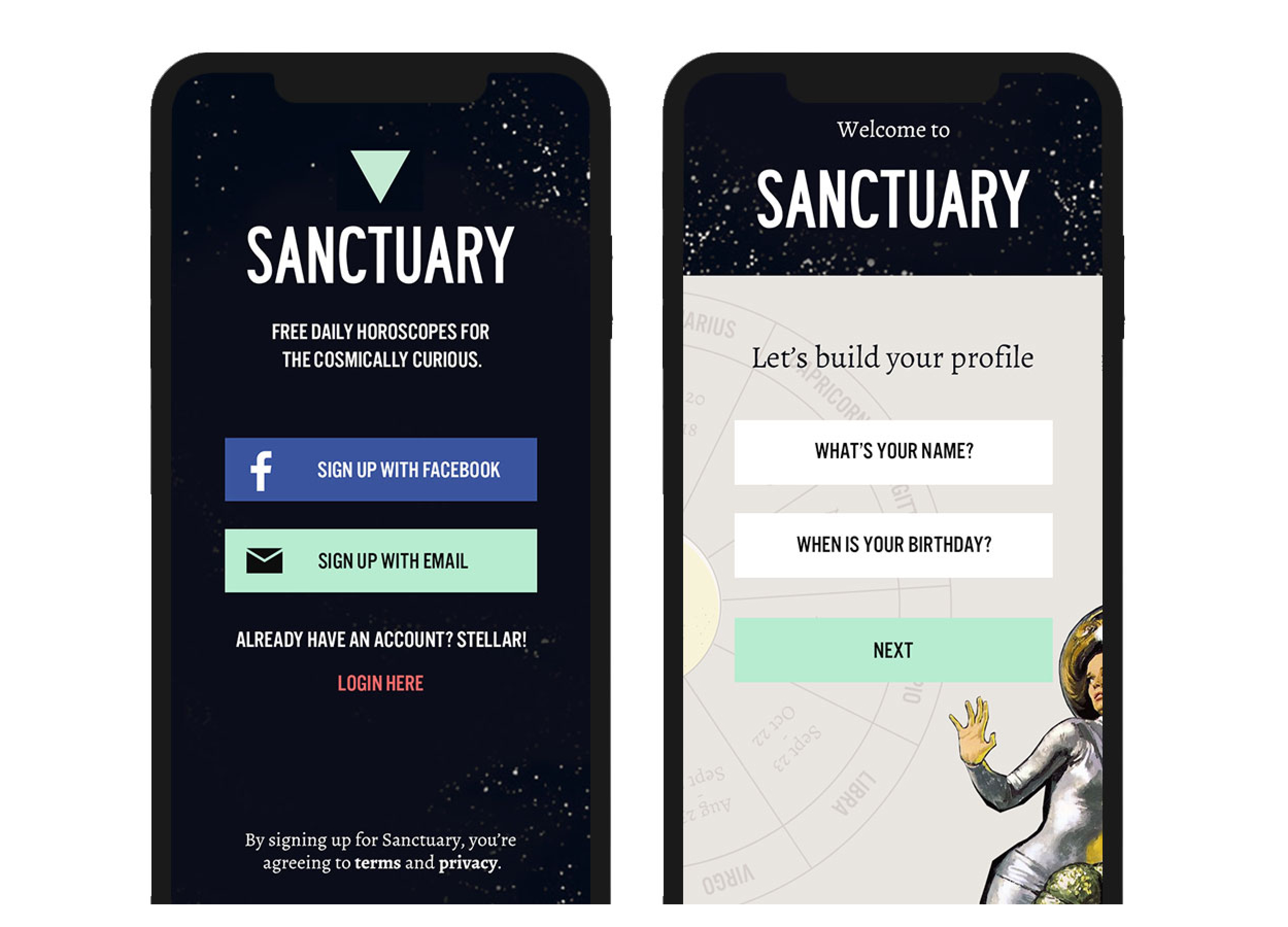
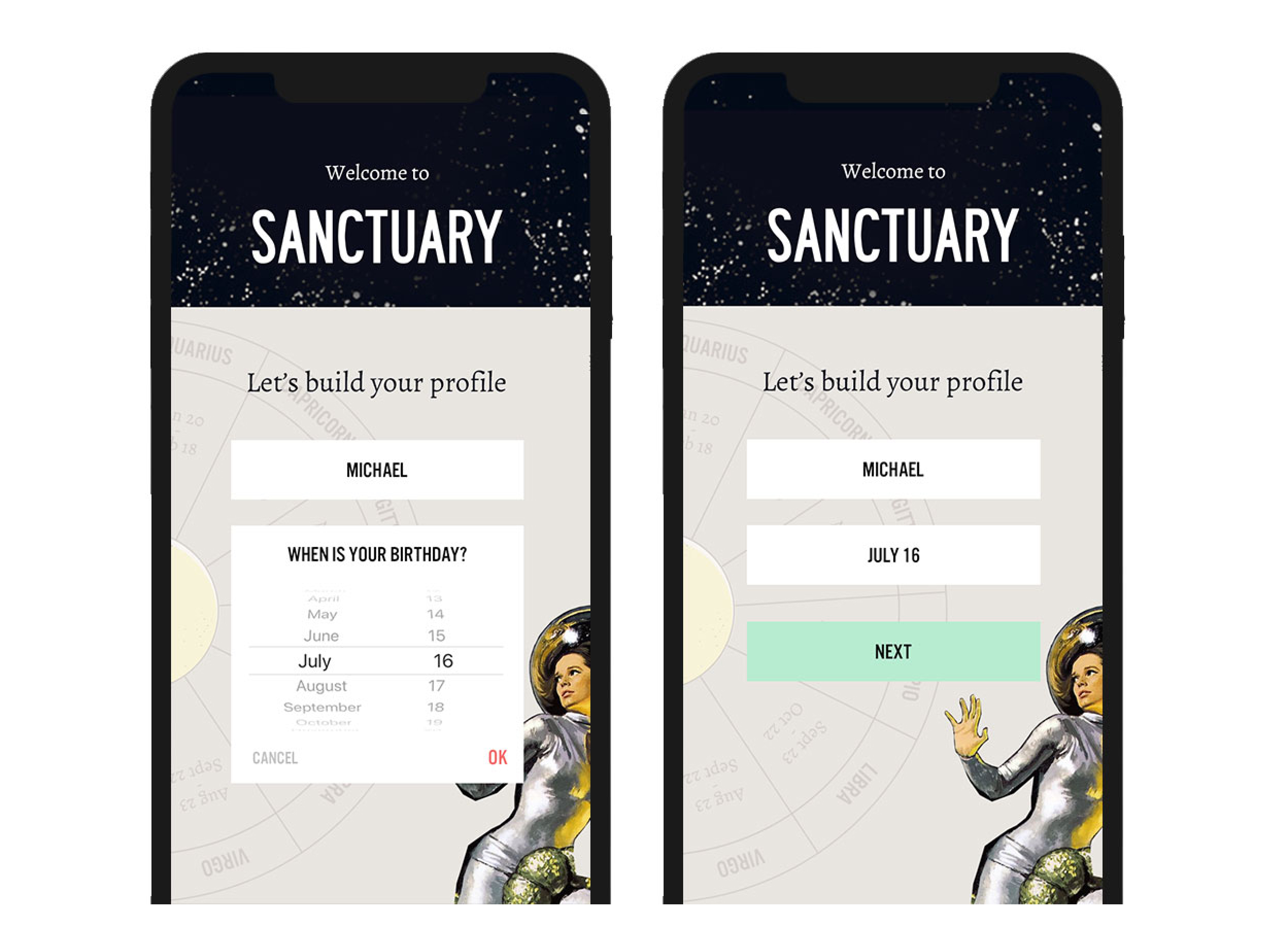
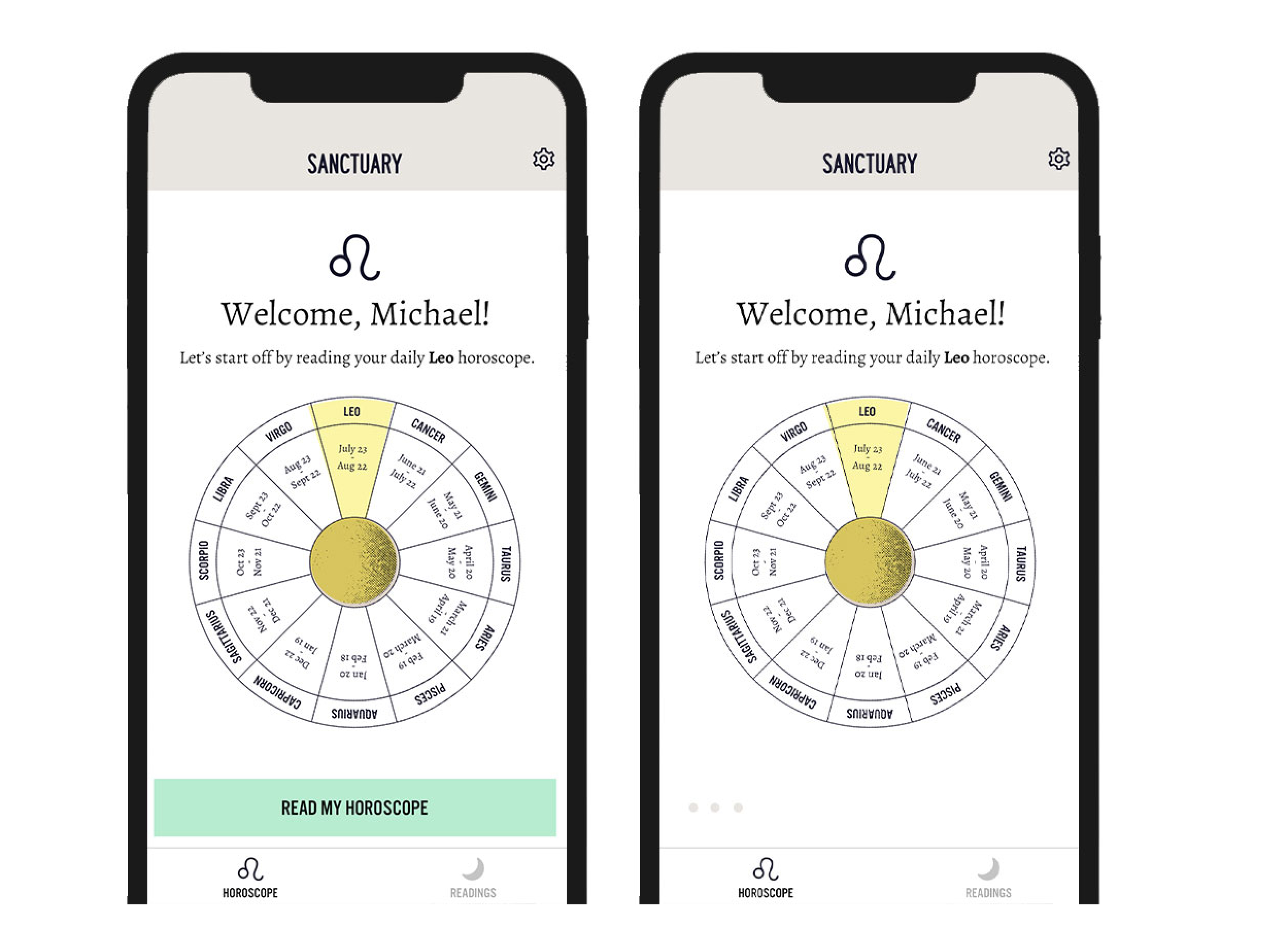
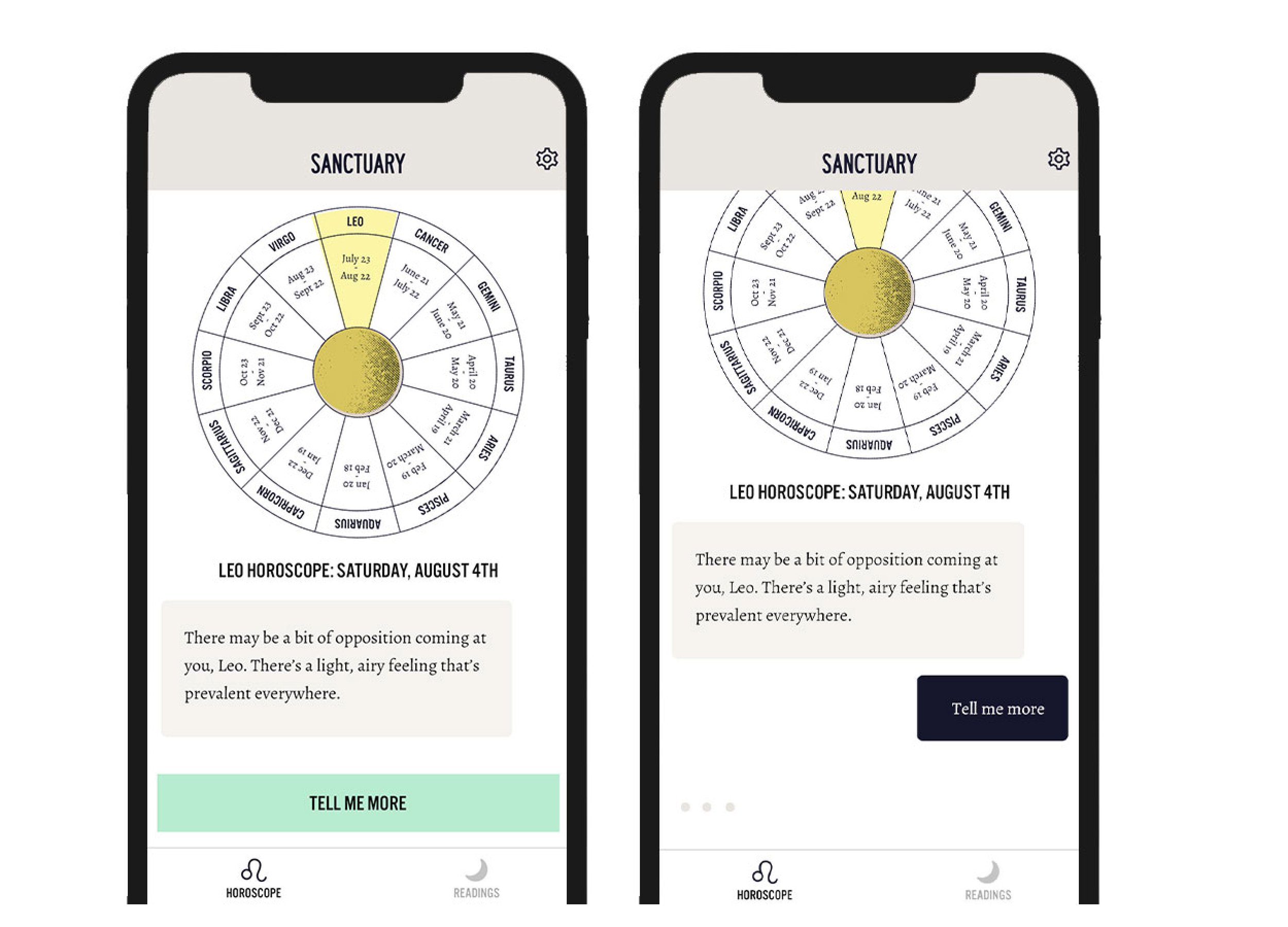
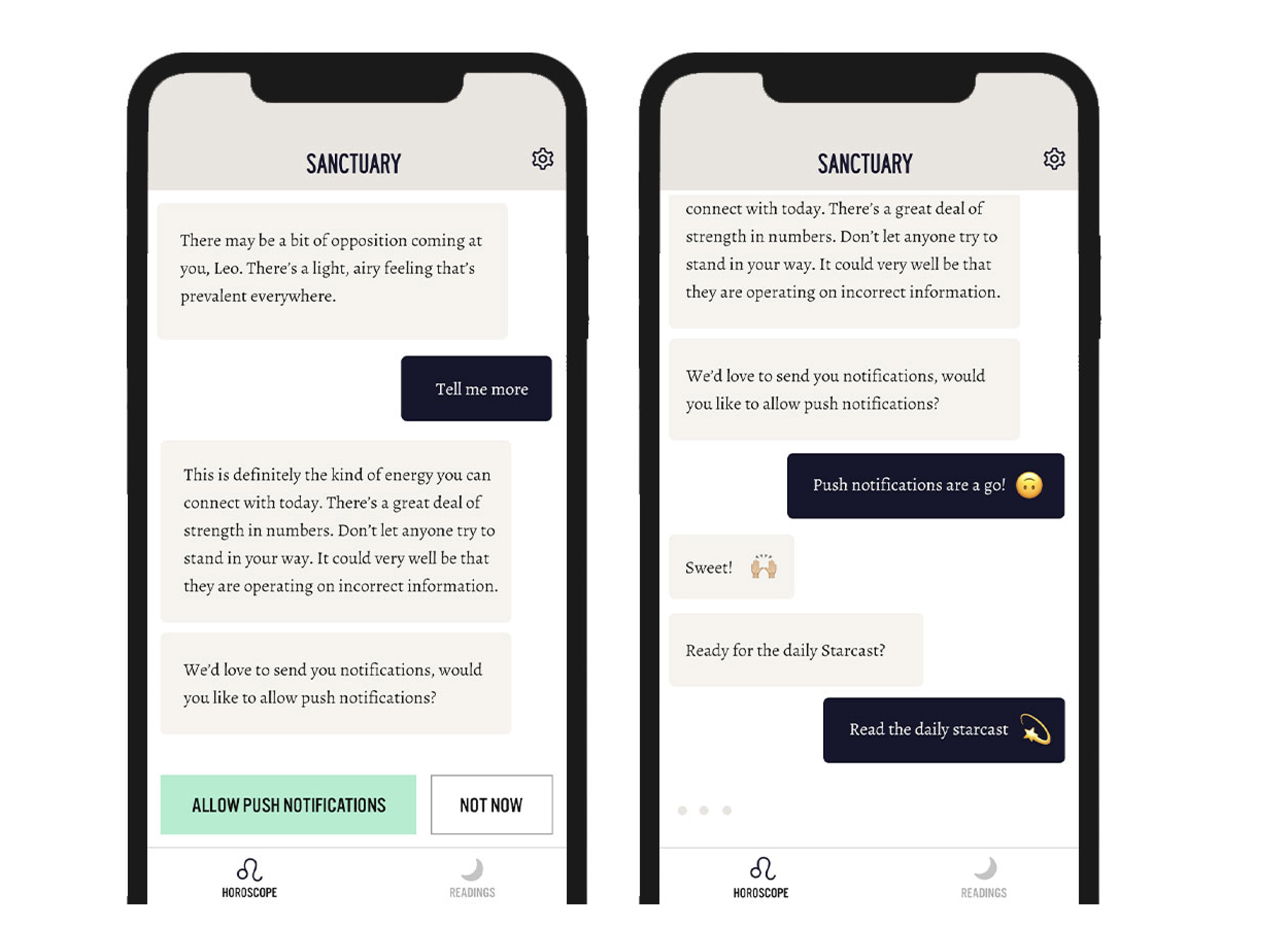
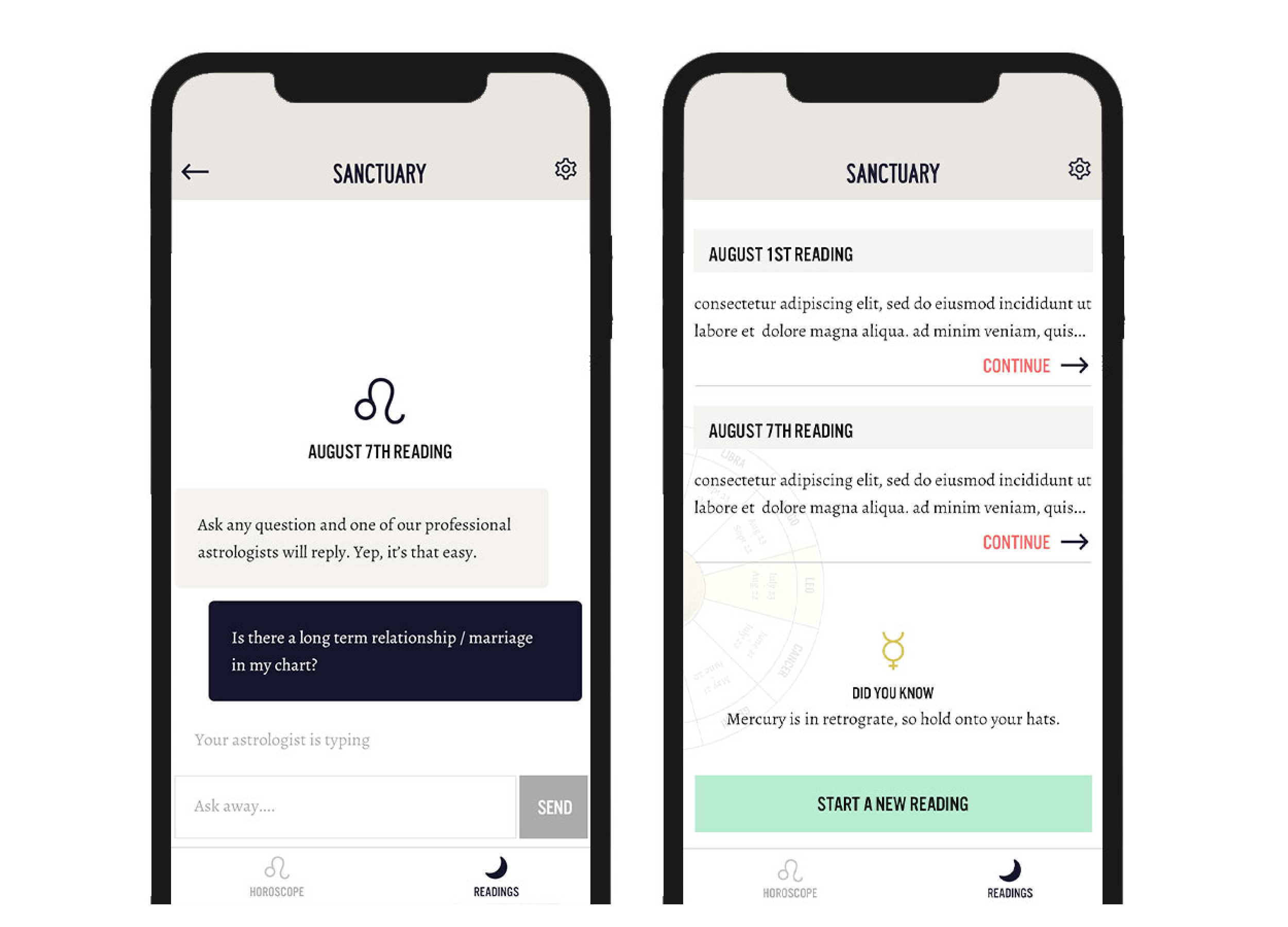
The first high fidelity mockups started to come together.



I spent about 80 hours designing the flow that we had worked out — creating the design system behind it as well. See, Sanctuary wasn’t even branded yet.. so I had to add that into the mix. I didn’t mind it though, at this point, I felt as though this was mine and we were really making something useful. Your guide to the stars, it was.




After the MVP was designed and handed off to the developers, I remained in constant contact with them to ensure design QA was taken care of, and all of the interactions, animations and design was executed properly. Testflight was my best friend.

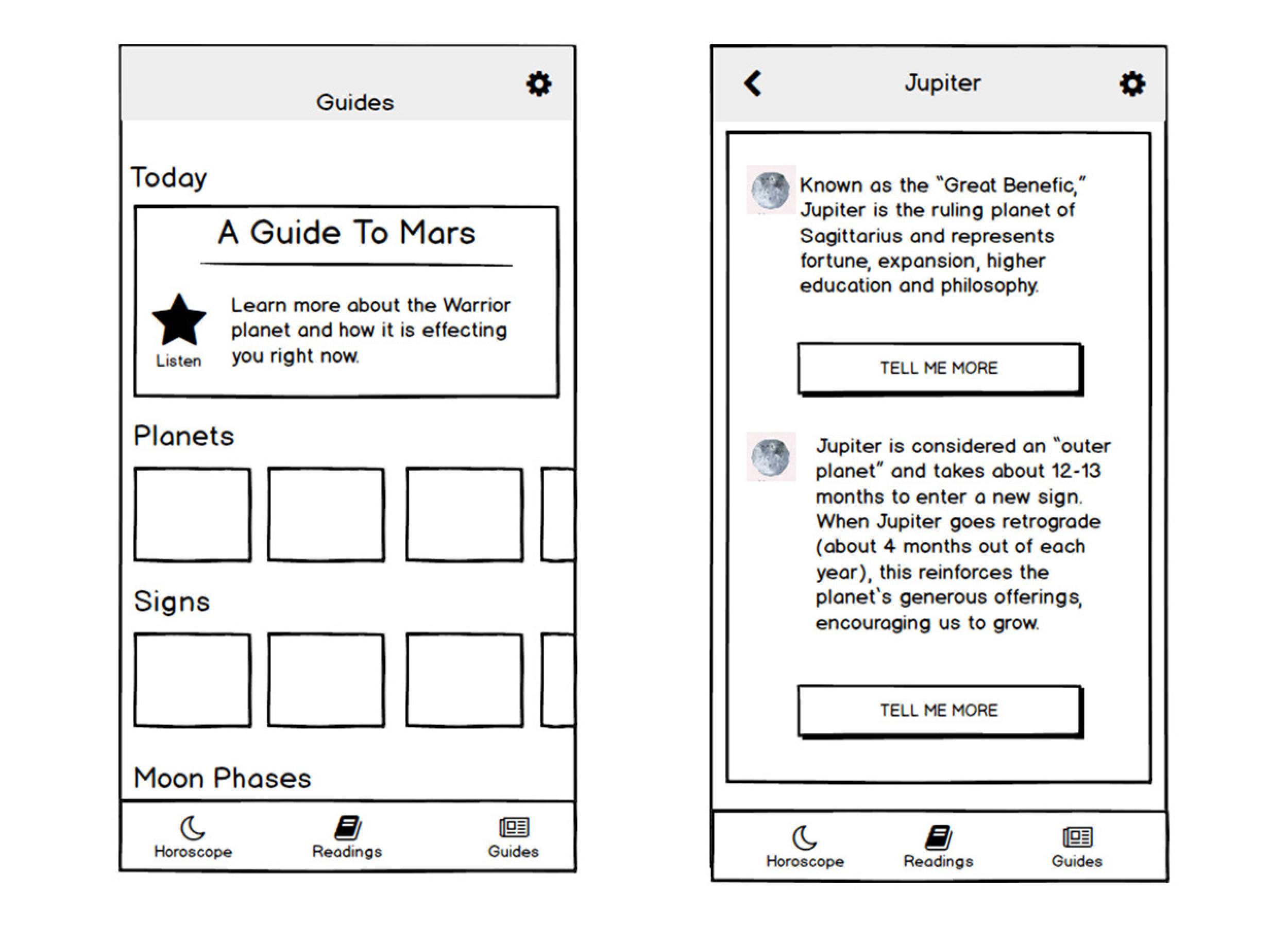
Early Wires for Guides
We did a soft launch, only letting 100 people in at a time, focusing on what broke, where users got stuck, what was working, what wasn’t working.. and continued to iterate on that feedback. We added a new feature called guides. Focusing on even more information on the stars, and knowing that more features were coming like birth charts, tarot readings, we rolled it out to the public.
We hired a CEO, he hired a team and I remained on the project until he filled the role(s) about a year later. Today, Sanctuary has over 1M paid users, was App of The Day twice and has a 4.8 rating from 28.5K people.