
Unleash the Power of Effective Design: A Strategy Rooted in Empathy and Adaptability 🎯
The secret to exceptional design lies in truly understanding each stakeholder, considering the constraints they face, and devising innovative solutions that cater not only to users and customers but also to the business itself.
Having spent over 12 remarkable years in tech, I've honed my approach to achieving these goals. Here's a glimpse into my dynamic process:
Stage 1
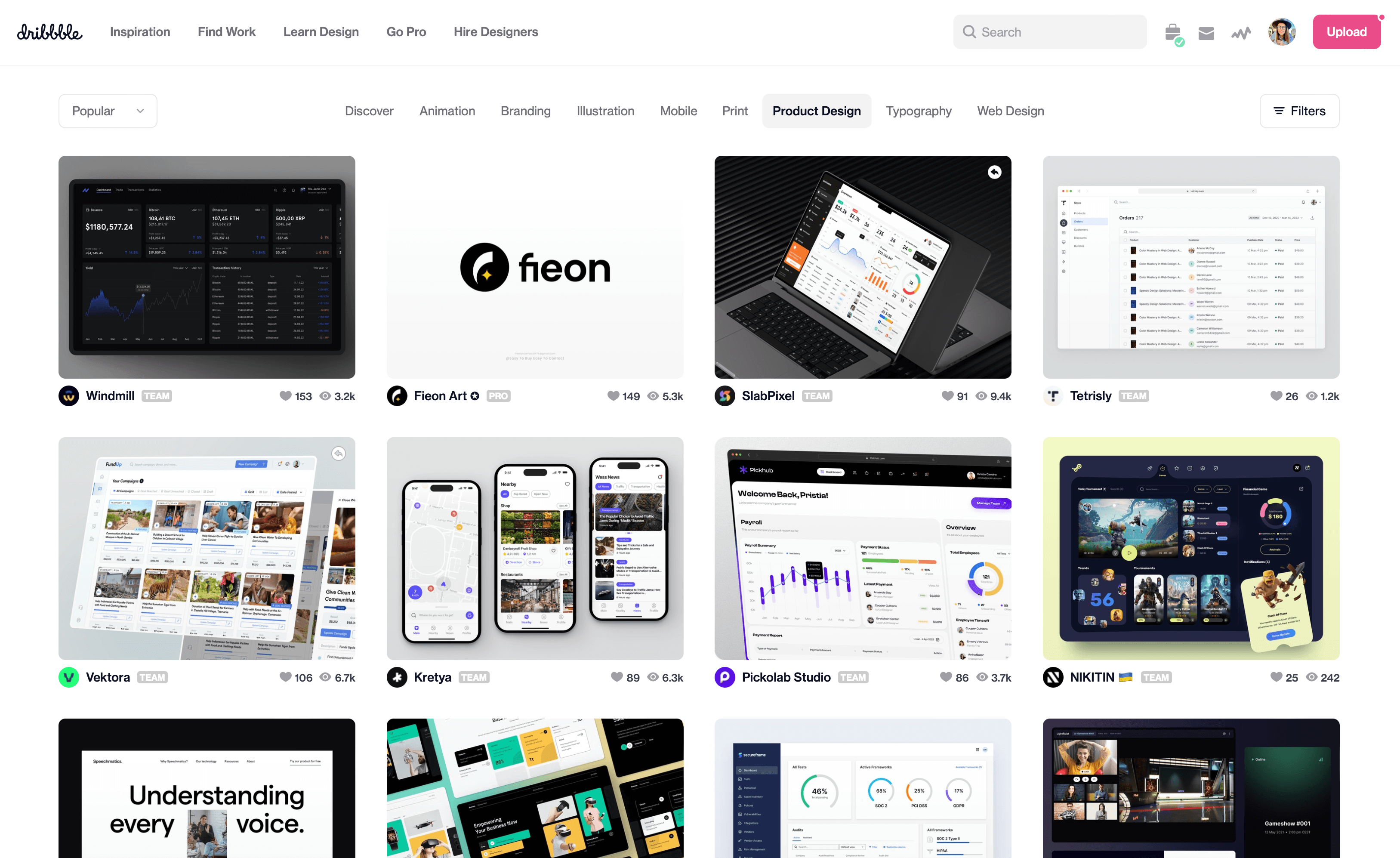
Research
Embark on a creative journey by exploring similar apps in the industry, conducting competitive analyses, or even scrolling through Pinterest and Dribbble to gather inspiration while studying the competition.

Stage 2
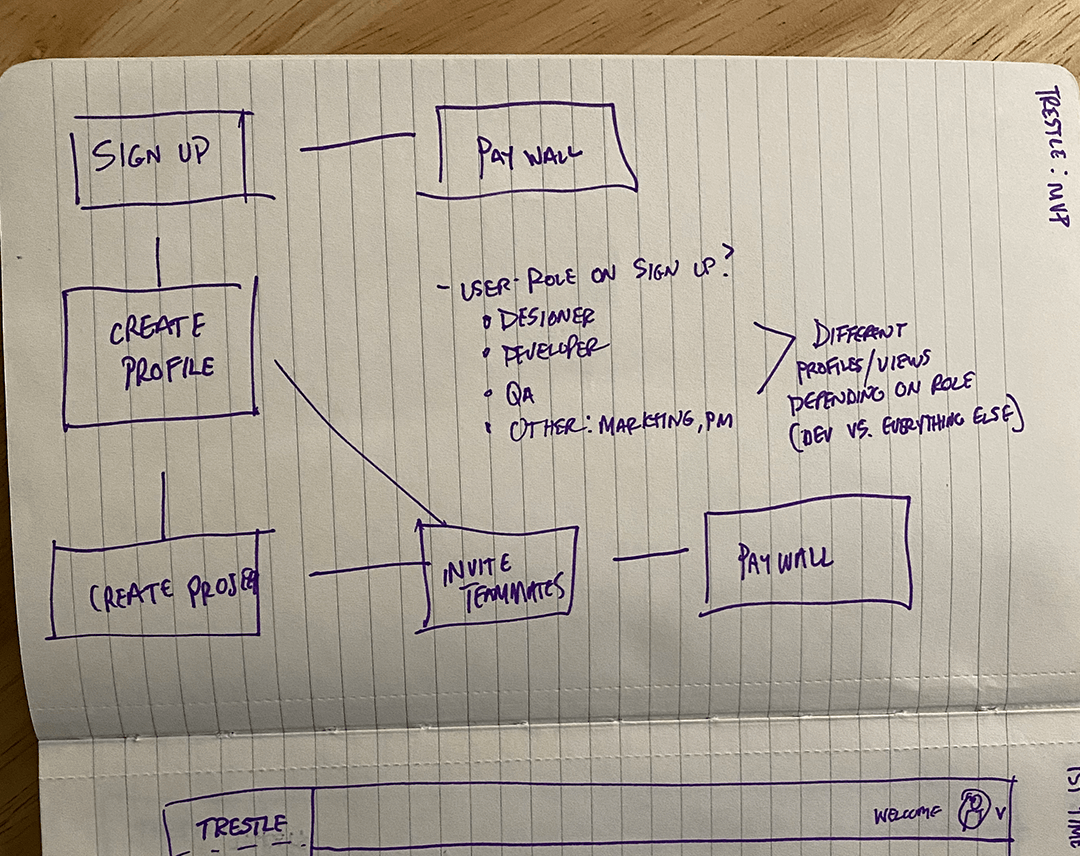
Sketches
Let ideas flow through doodles in a notebook, outlining product flows, screen sketches, and feature concepts. Alternatively, skip this step if the project's vision is crystal clear.

Stage 3
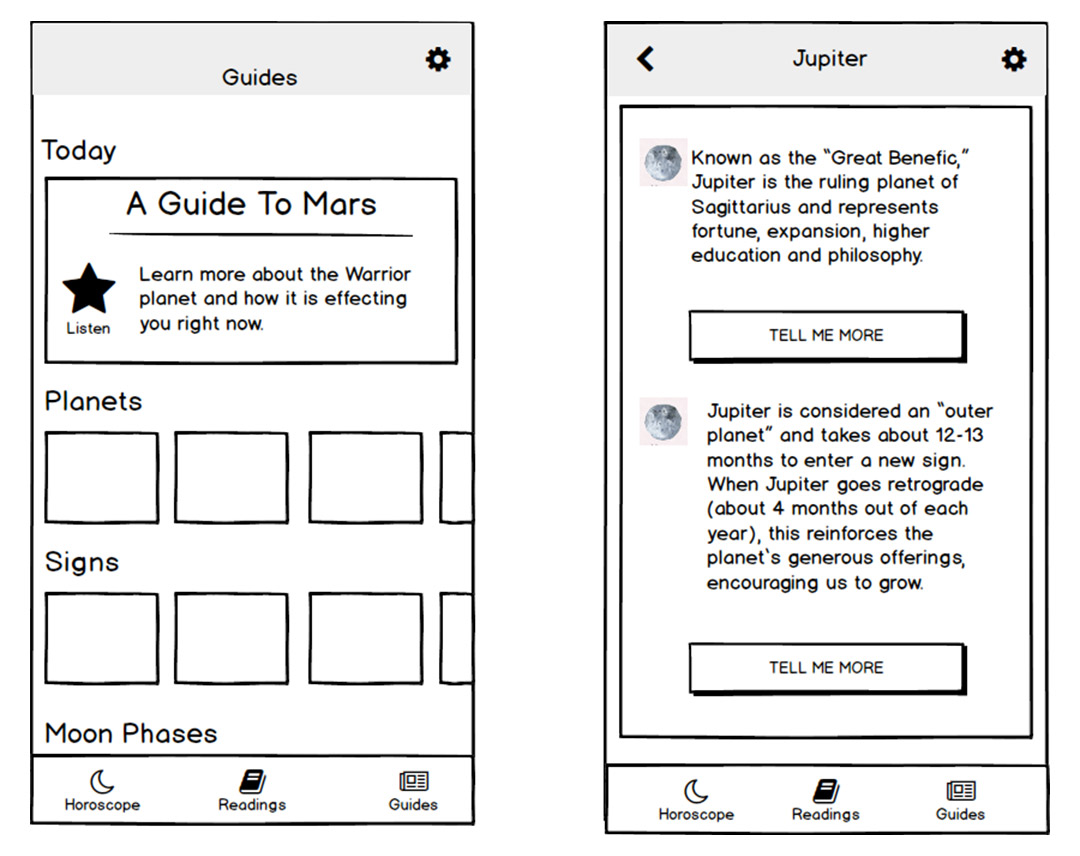
Wires, User Flows, Personas
Delve into wires, user flows, and personas or any combination thereof, but don't hesitate to bypass parts of this stage to maintain agility if the vision is already well-defined.

Stage 4
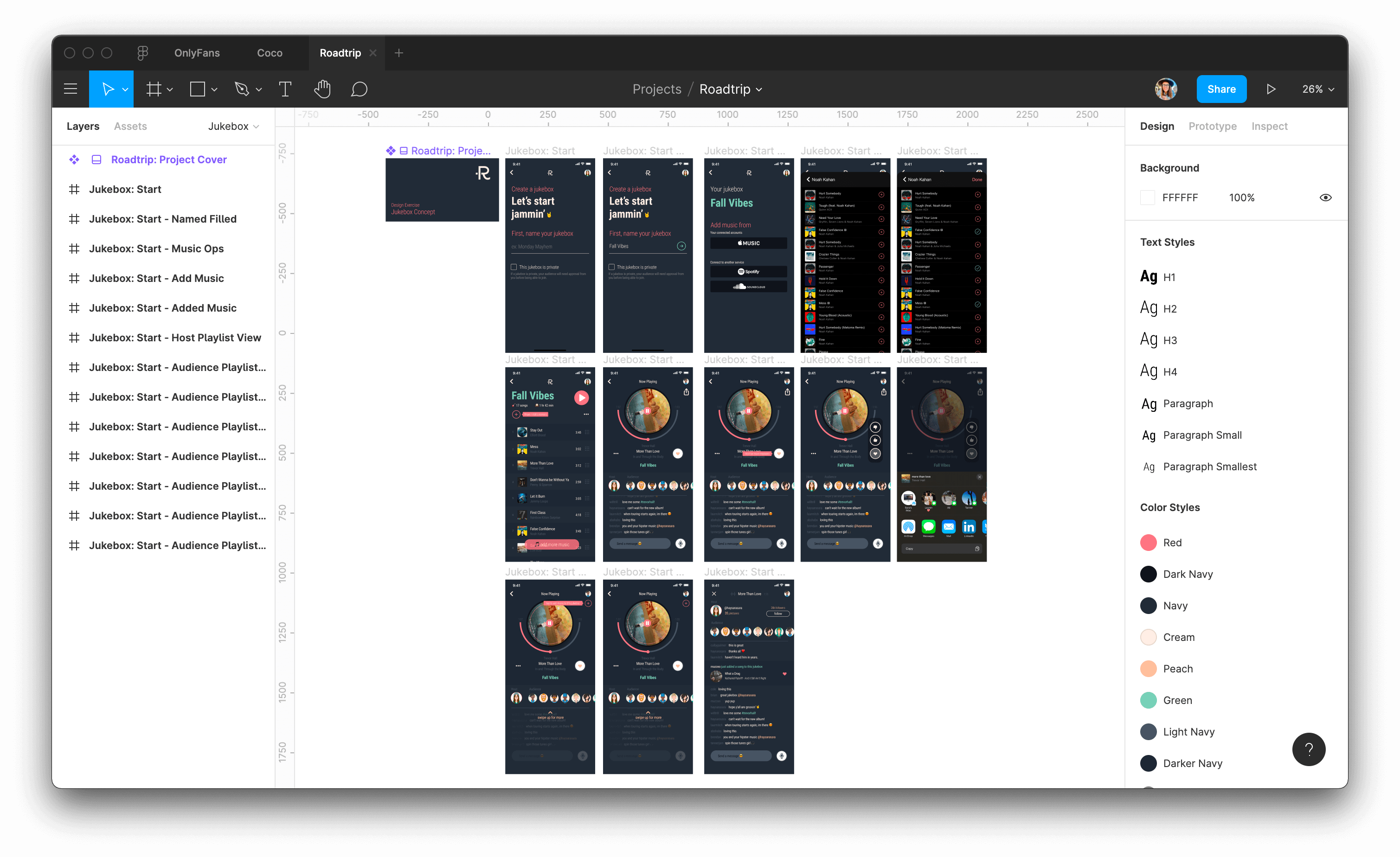
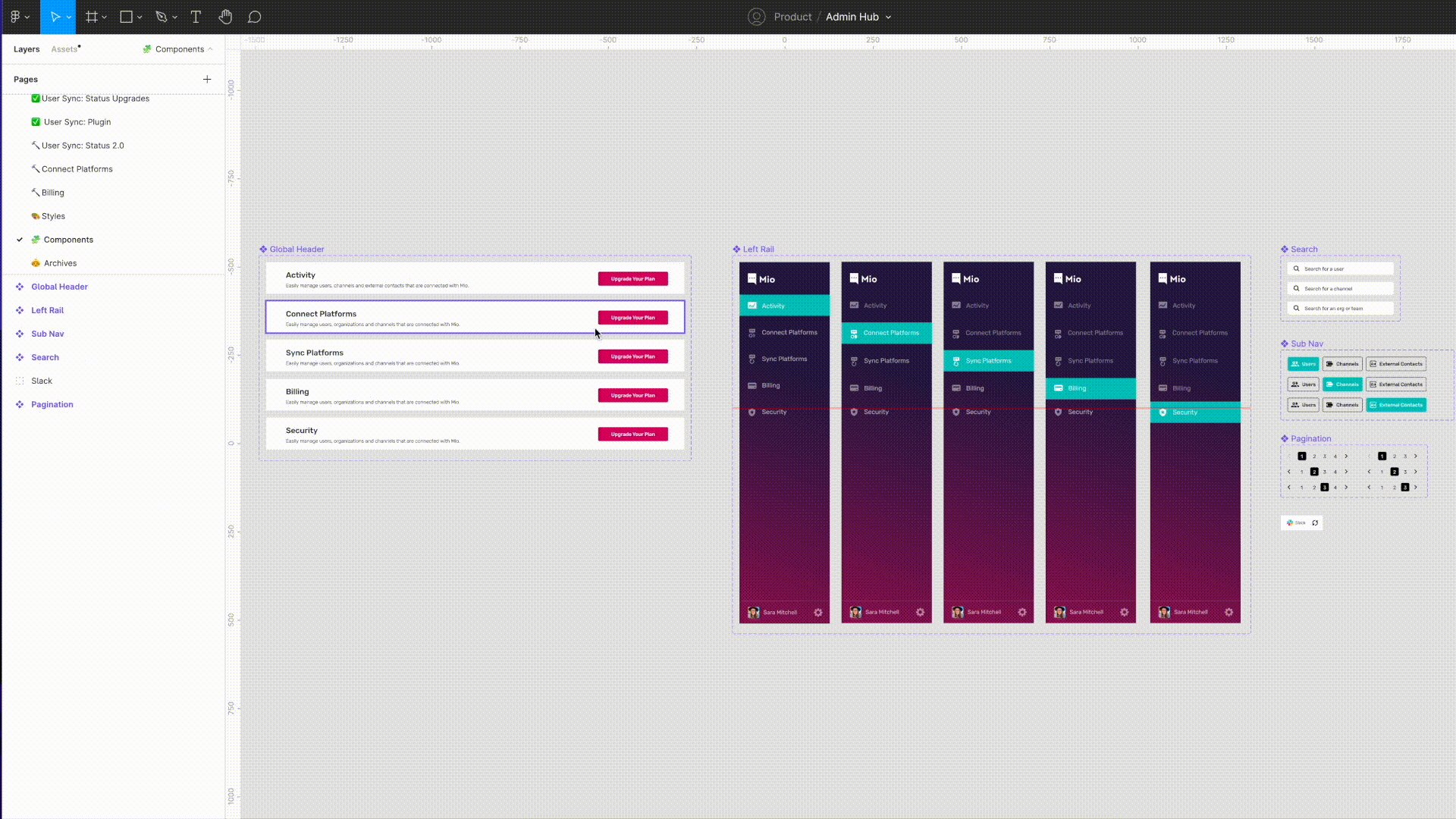
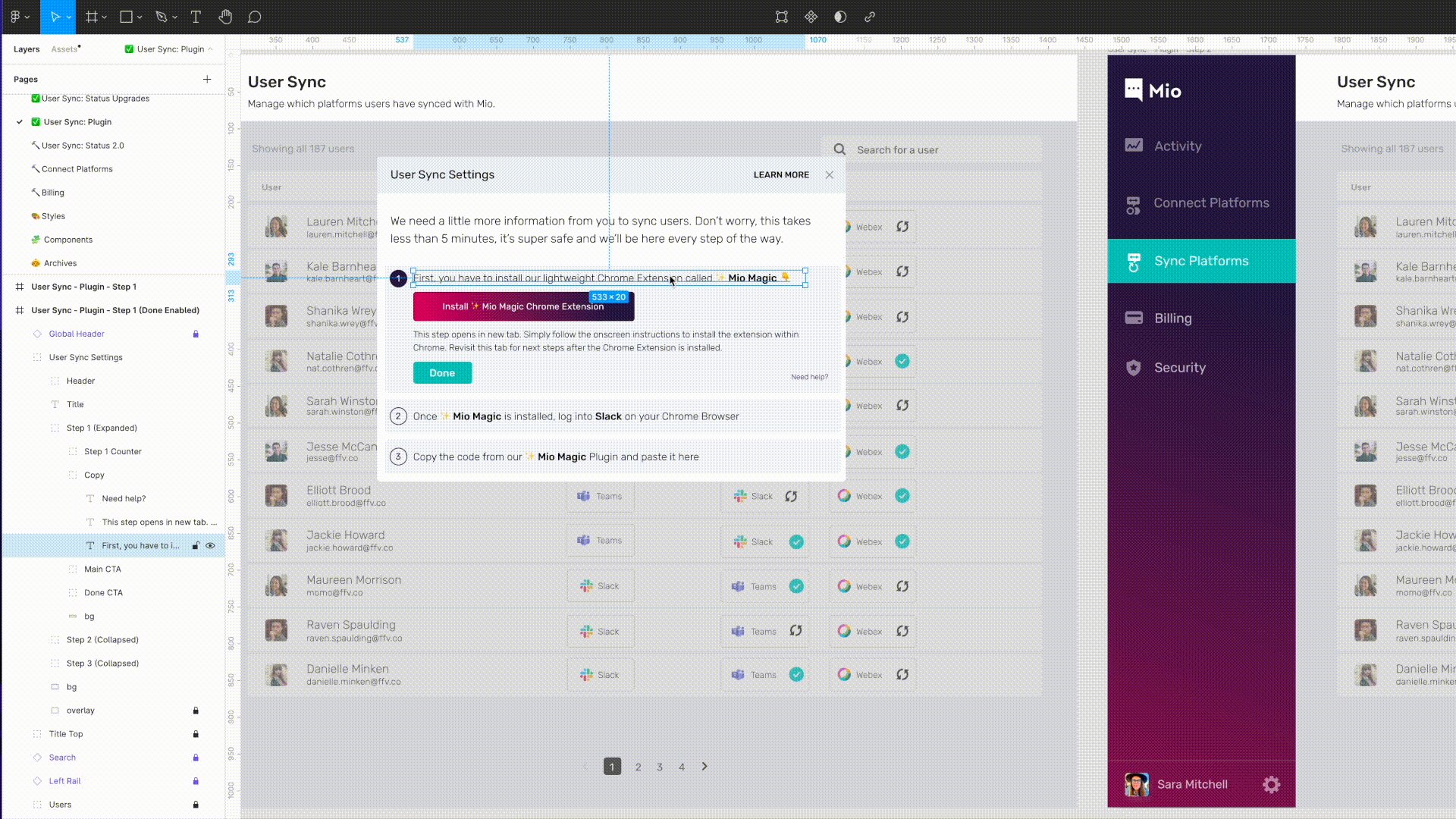
HiFi Mocks and Prototyping
Conjure magic with Figma, creating a design system while meticulously organizing pages, components, and instances. Incorporate animations, interactions, and even clickable prototypes for further user testing.
Remember, the design process is just the beginning! The other half involves supporting developers, testing, QA, further user research, and analyzing results. Embrace collaboration with cross-functional teams, and don't shy away from being your own PM at times – it'll elevate your design skills.


Stage 5
Keep testing, adjusting and improving
TAdapt to the ever-changing landscape of the product lifecycle, audience needs, market trends, and other factors. Continuously test, adjust, and enhance your design strategy in response to new requirements and changes.
In a nutshell, listen to your customers and prioritize product features that align with their needs and the business's goals. Everything else is secondary. And never forget, accessibility is key! 🌈